Create Your Link Tree Free

One page to rule them all
I’ve seen a lot of creators setting up a LinkTree account to have one place to direct people to all their content. I thought this was a super cool idea, but as a developer, I know it doesn’t take a whole lot of code to create something like that, so I made my own, and you can too! I create an open-source repo on Github; all you have to do is add your name and links. I’ll show you how to set it up and host it for free (it requires a GitHub account).
Fork It
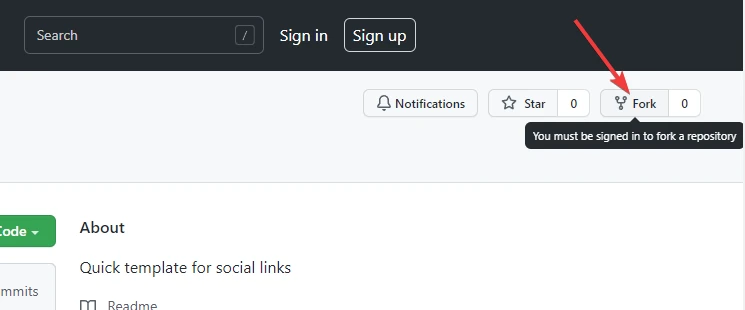
The first step is to log in to Github and fork the repo .

Add Your Details
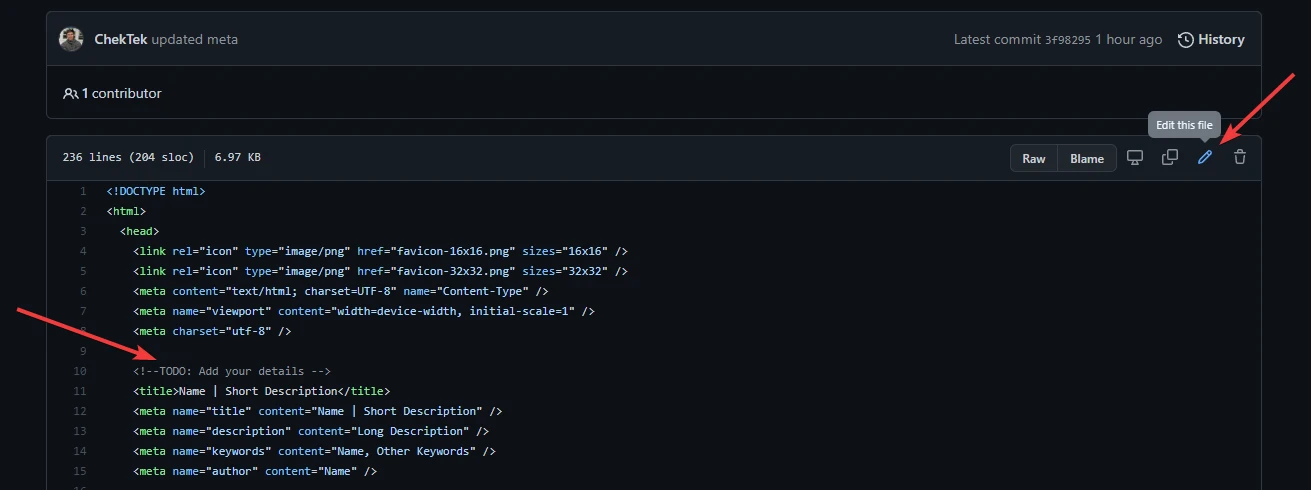
You can pull down your forked repo with git clone, or you can edit HTML directly on Github! Navigate to index.html and add your details and links to the href attributes on the anchor tags (if you search for TODO, you can find all the places you might want to update the details). Only links you add will show up, so don’t worry about deleting the anchor tags if you don’t want to.

Update the Profile Picture
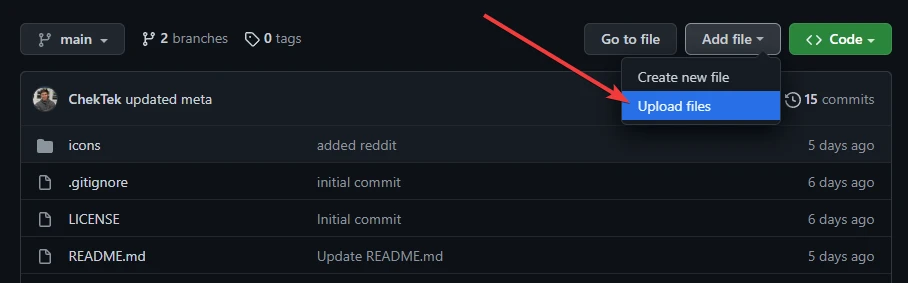
Next, you’ll want to add your profile picture! If you have the repo checked out, you can swap the profile.jpeg image out for your own, and if you give it the same name, everything will just work. If not, you will have to update the index.html to reflect the name of your image. You can also upload it directly through Github

Deploy it!
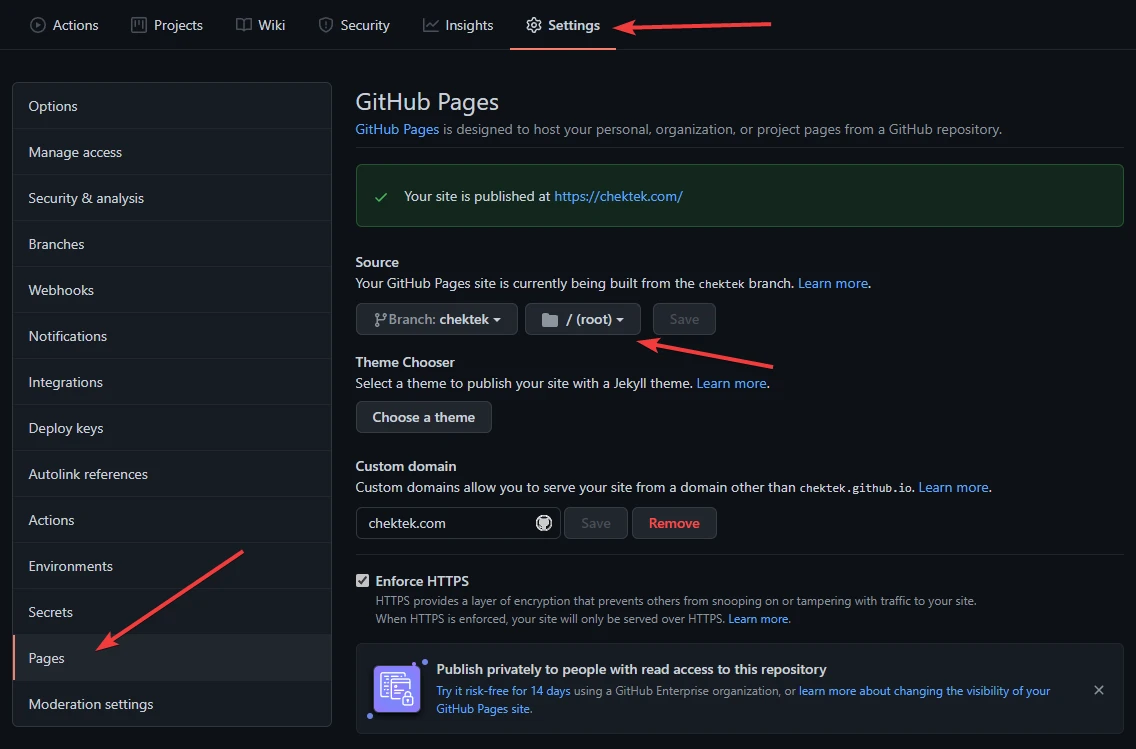
All that is left to do is deploy it! Navigate to Settings -> Pages and then select root and save it.

Congrats!
You now have a links page to direct everyone to; go check it out! If you want to add a custom domain, you can check out my guide to setting that up here .
Thanks for reading! If you like your Link Tree alternative, drop your new page in the comments!