Simplify Angular - Route Map
Routing is one of Angular’s most powerful tools, but can also turn into a bit of a mess if not setup properly.
Route Map
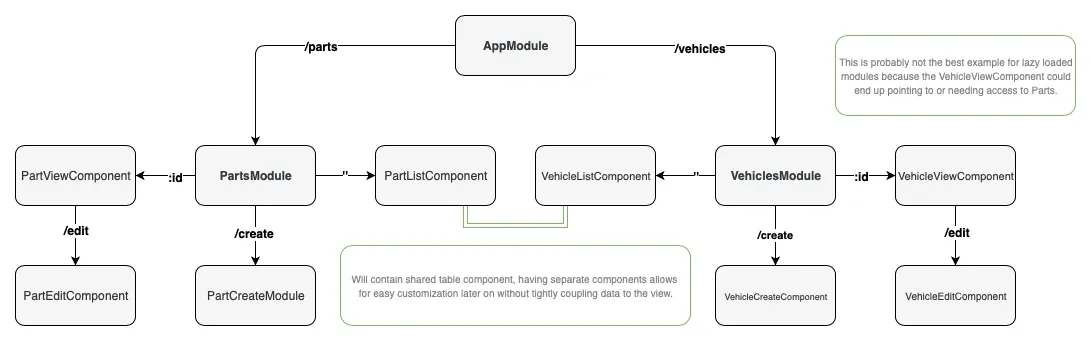
Before you start writing your first line of code create a route map. A route map is a diagram used to identify all of the routes within your application. If you plan to use lazy loaded modules you will want to include them on the map. I created a sample route map, you can view here.

Use the CLI
When at all possible use Angular’s command line interface to generate everything. The CLI will always use the latest best practices and standards. This helps the next developer or the you of tomorrow know where things are going to be. Start with creating your app with the routing flag.
ng new vehicle-sample-app --routing
Lazy Loading
If your application is going to have more than 1 or 2 modules you will want to setup lazy loading. Your lazy loaded modules will only be loaded when the route is hit increasing performance significantly over apps that load all their modules at once. Luckily for us the CLI has options built in for this as well. You can generate your new modules providing a route flag for where you want the default component to be located in route, and the —module flag to provide the parent module.
ng generate module vehicles --route vehicles --module app.module
ng generate module parts --route parts --module app.module
Components
Each route should have its own unique component i.e.
DO
{ path: 'vehicles/:type', component: VehiclesComponent },
OR
{ path: 'truck', component: TruckComponent },
{ path: 'car', component: CarComponent }
DO NOT
{ path: 'trucks', component: VehiclesComponent },
{ path: 'cars', component: VehiclesComponent }Stay tuned for a post dedicated to component construction!
Services
Injectable services in Angular are singletons that are often used for sharing data between components, however with lazy loaded modules you may need to move your services “up” to a parent module in order to share data between components from different modules. Stay tuned for a post dedicated to Angular’s data flow.
ng generate service app