5 VSCode Extensions for Web Devs
Visual Studio Code is still my “IDE” of choice for web development! Here are a few extensions that I use everyday. Hope you find them as useful as I do. This is not an all encompassing list, you can see my previous article with 20+ extensions all developers could benefit from here.
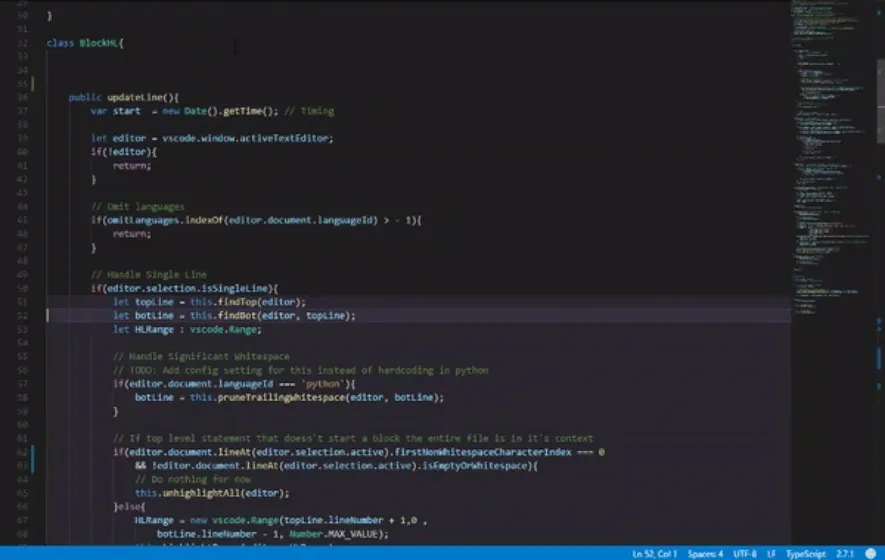
1. Indented Block Highlighting

Indented block highlighting is my new replacement for Indent Rainbow. No settings required, although currently the highlight follows the tab level, whereas I would prefer it to follow the open and closing braces (I’m hopeful to see it as a future feature). Using the default vscode theme, and pairing Indent Block Highlighting with Bracket Pair Colorizor Two with the settings below is a game changer.
{
"bracket-pair-colorizer-2.colors": [],
"bracket-pair-colorizer-2.scopeLineCSS": ["borderStyle : solid", "borderWidth : 2px", "borderColor : #6e5880", "opacity: 1"]
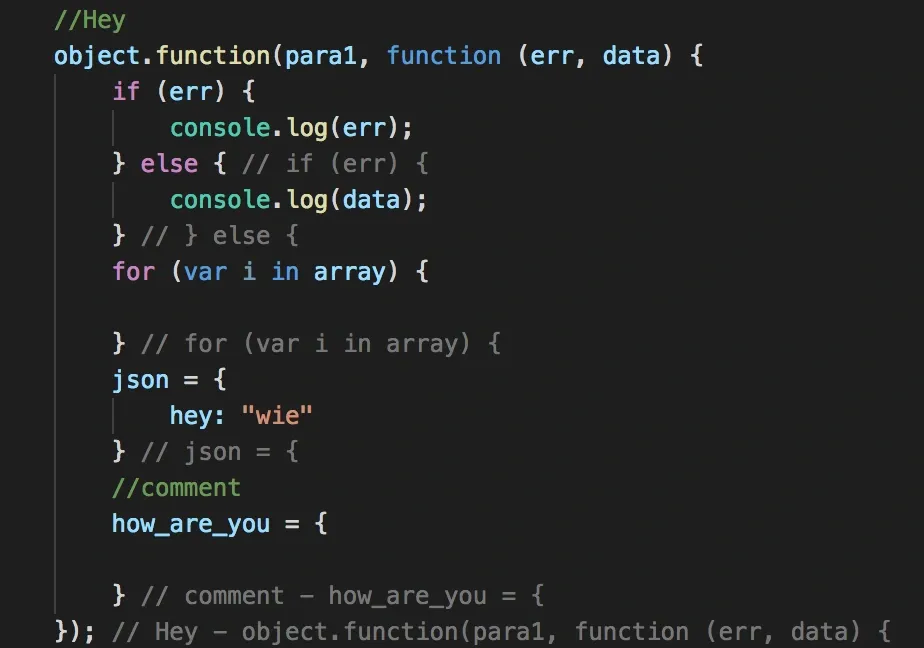
}2. LabelClosing

This is incredibly useful for identifying where you are when working with unfortunately long complicated functions. I’ve found it especially useful when writing Angular unit tests and trying to decipher where one describe function ends and the next begins. If you leave the default settings the screen can get quite cluttered showing every statement even when the code block is only a few lines long. Luckily you can provide a minimum number of lines settings that will limit when the labels are displayed (setting requires reload). I suggest around 20 lines, but you can feel it out depending on the hight of your screen etc.
{
"labelClosing.amountOfLines": 20
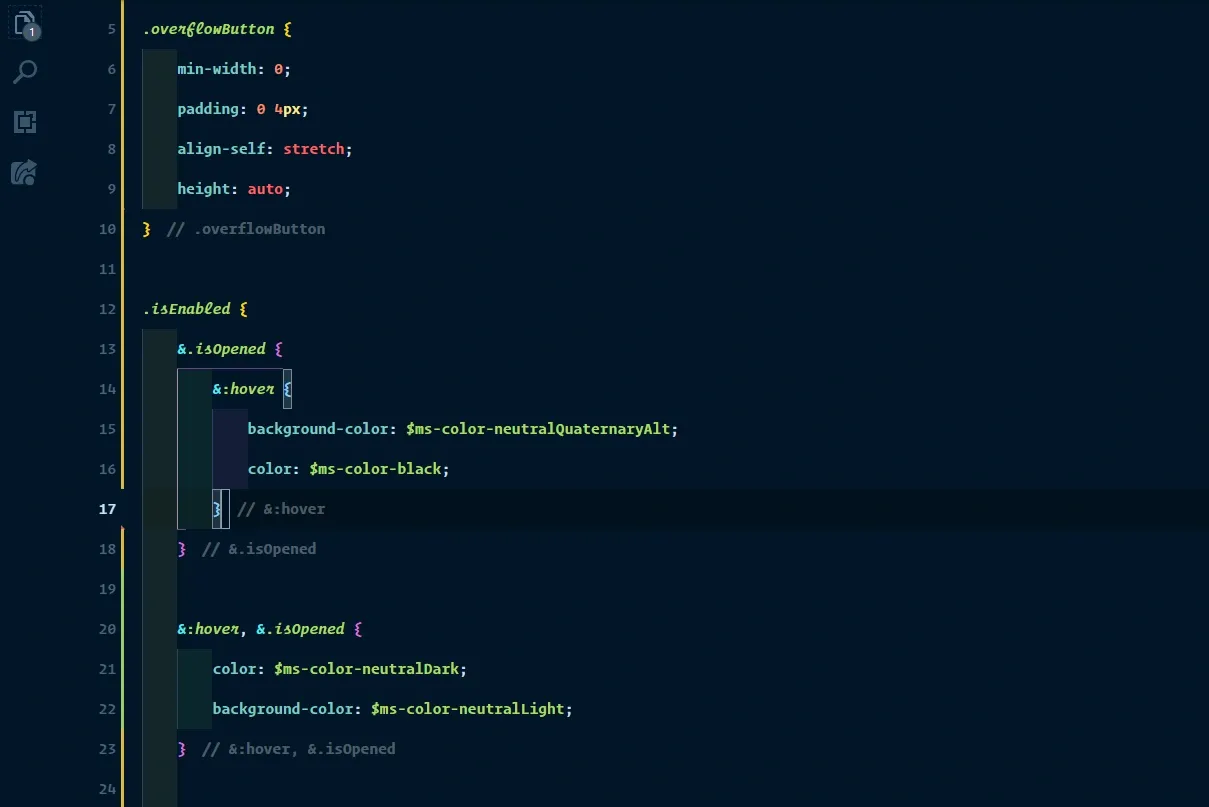
}3. SCSS Scope Helper

Everything LabelClosing does for your javascript/typescript, SCSS Scope Helper can do for your styles!
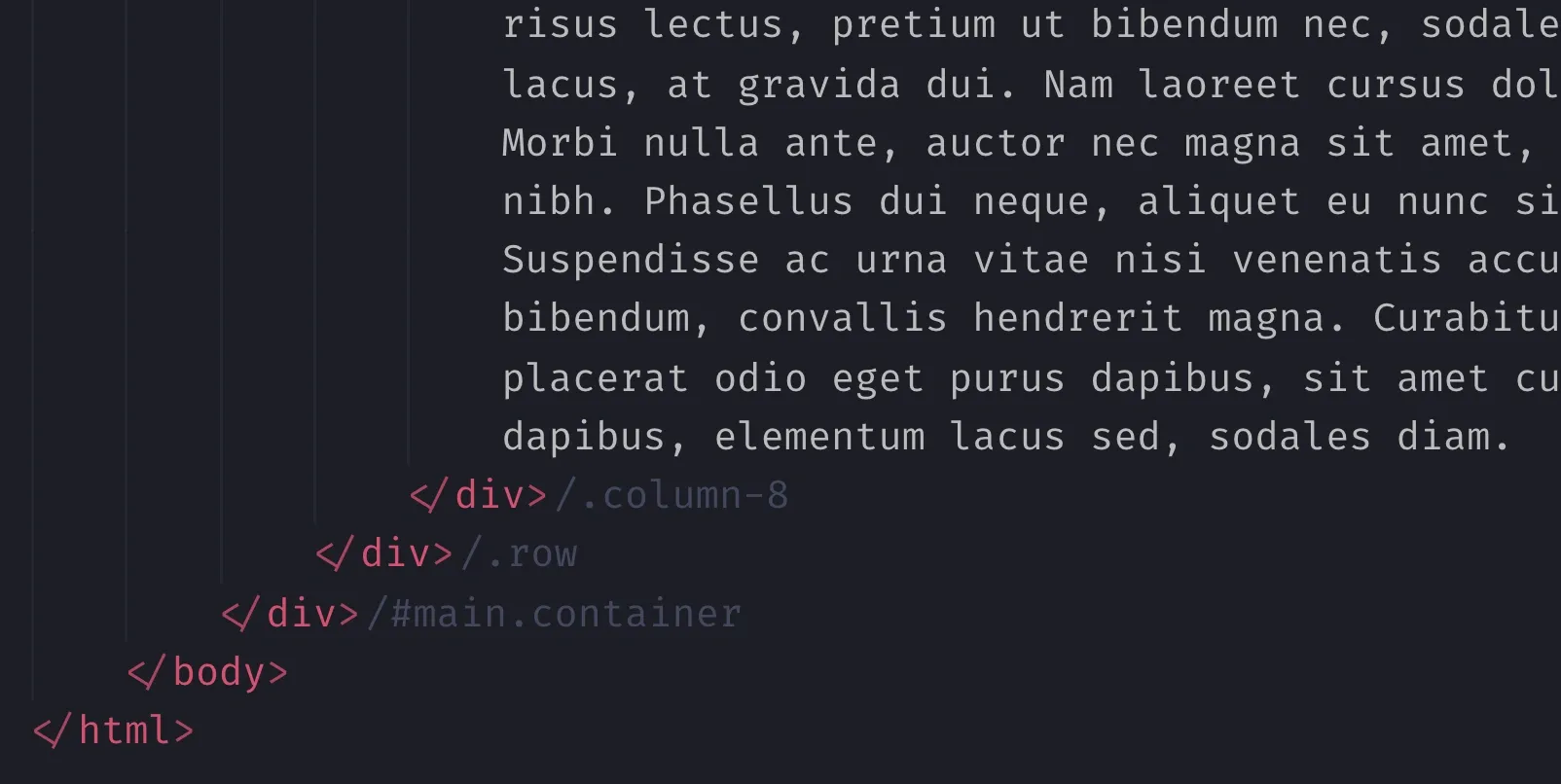
4. HTML End Tag Labels

You guessed it, HTML End Tag Labels does the same stuff as the last two, except this time for your HTML! It takes the id or class of the opening tag, and displays them after the closing tag.
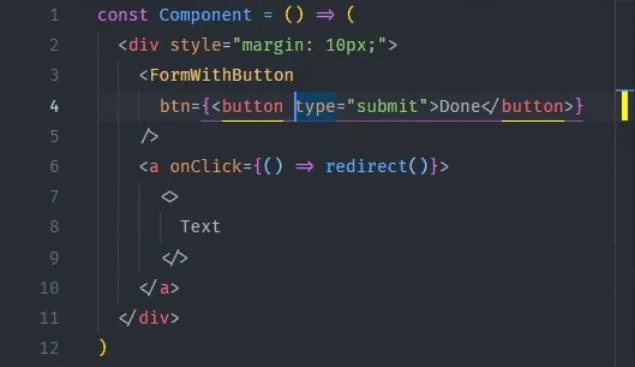
5. Highlight Matching Tag

When you select an opening or closing html tag Highlight Matching Tag will underline both the current tag and the corresponding closing/opening tag. I would love to see a “scopeLineCSS” option like we get from Bracket Pair Colorizor Two , but as of now the only option I might recommend is below. This will turn on the highlighting when your cursor lands between two tags.
{
"highlight-matching-tag.highlightFromContent": true
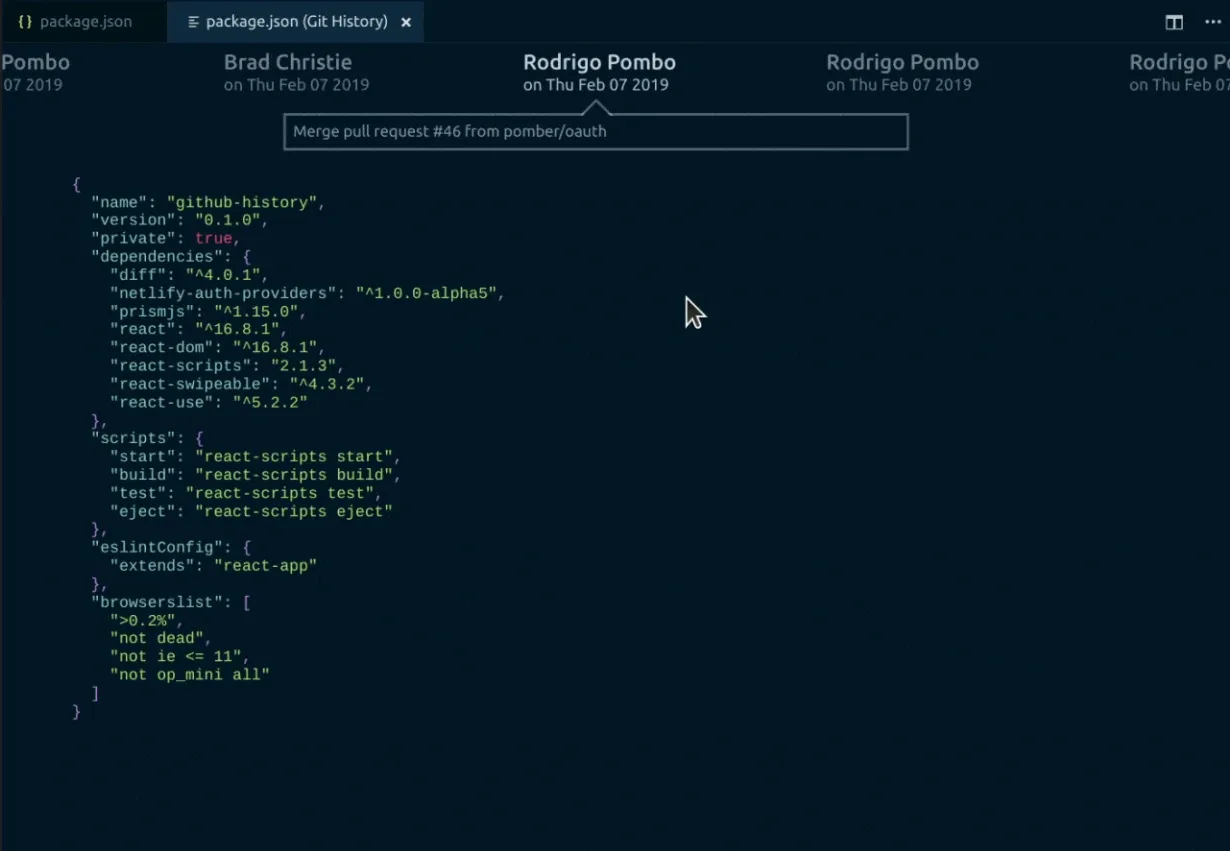
}5 + 1. Git File History

This one isn’t specifically for web developers, but I wanted to include it somewhere! It gives an awesome visualization of git history. Turning your file into a fluid history you can scroll through like a time lapse video. It’s usefulness will vary, and it can be a bit buggy at times (I’m sure it will get better as it matures), but man is it cool.
Thank You!
Thanks for reading! Remember this list is only an addition to the 20+ you can find here.