20 VSCode Extensions for 2020

Visual Studio Code keeps getting better. I am primarily an Angular web developer in my day to day development, but I will stick to the extensions that every developer can benefit from. In addition to extensions I will include some settings I like to change along the way.
Extensions For Everyone
Here are my top 20 VSCode extensions that I think most developers can benefit from. Stay tuned for another post for just the web developers out there.
1. Settings Sync

Settings sync will allows you to login with github, and save your vscode setting and extensions there. I hop from laptop to desktop, machine to machine its always good to keep workspaces consistent.
{
"sync.autoDownload": true,
"sync.autoUpload": true
}UPDATE 1
This is now a built in feature for Visual Studio Codes insider edition, and it will be coming to the stable release soon!
2. GitLens

This one is not particularly important if you are working on small projects with 1 or 2 developers, but as soon as you dig into a big project with a lot of contributors GitLens is a must. GitLens allows you to keep track of all repositories, commits, contributors, code changes on a line by line basis and more. When I first install gitlens I noticed a bit of a performance hit, and later on realized the culprit was the line by line history. Here are some settings to turn that off (you can still manually run it from the command pallette), and move gitlens to the source control tab instead of a separate panel.
{
"gitlens.codeLens.enabled": false,
"gitlens.currentLine.enabled": false,
"gitlens.views.compare.location": "scm",
"gitlens.views.fileHistory.location": "scm",
"gitlens.views.lineHistory.location": "scm",
"gitlens.views.repositories.location": "scm",
"gitlens.views.search.location": "scm"
}3. Bracket Pair Colorizer 2

Help keep track of which bracket, parenthesis, or brace closes which. Here are some settings to tone back the color scheme to a single thick line.
{
"bracket-pair-colorizer-2.colors": [],
"bracket-pair-colorizer-2.scopeLineCSS": ["borderStyle : solid", "borderWidth : 2px", "borderColor : #606d75", "opacity: 1"]
}4. A Keymap

This one is a bit more dependant on you and what IDE you are familiar with. If VSCode is your first tool of choice then you can skip this one. Personally I am coming from eclipse so I download the Eclipse Keymapper.
5. Code Runner

Code runner is pretty straight forward. No matter what language or file you are working in, code runner can probably run it.
6. Visual Studio Code IntelliCode

Visual Studio Code Intellicode is autocomplete for everything. It’s not perfect, but provides good code completion, and suggestions for most languages.
7. A Formatter

There are a ton of formatters out there, and depending on what type of file you are working with there could event be one for you built in to vscode. Personally Prettier is my formatter of choice. At this point there are even a few different versions of prettier out there, but I’m currently still using this one: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
8. Indent Rainbow

This is one of my more recent pickups. I don’t use a language where indentation is required, but I still find this to be extremely useful. Here are some settings to tone down the color scheme (this works well for the default colors of VSCode, but you may want to choose a color to match your theme):
{
"indentRainbow.colors": ["rgba(50,50,50,1.00)", "rgba(50,50,50,0.75)", "rgba(50,50,50,0.50)", "rgba(50,50,50,0.25)", "rgba(50,50,50,0.00)"]
}9. Todo Tree

Todo Tree is my favorite to do list extension, although there are quite a few out there. This one scans your code for ” TODO” and “FIXME” by default, but it is customizable, and creates a nice filterable listview tab on your activity bar.
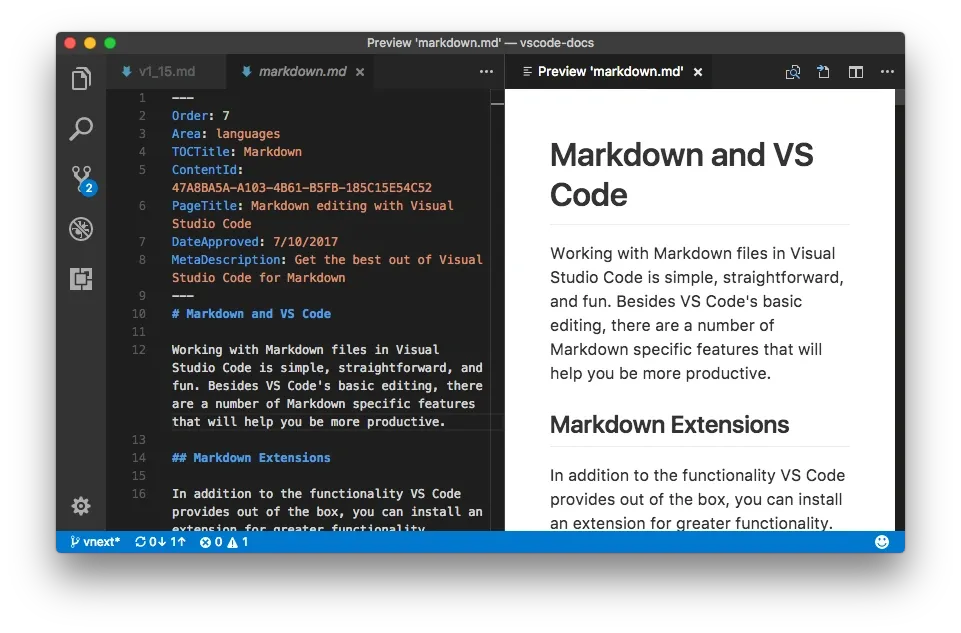
10. Github Markdown Preview

Take a look at what your readme.md will look like on Github.
11. A Test Explorer

This one depends on what type of development you are doing as well. I use the call Test Explorer UI, which adds a tab to the activity bar showing all your unit tests, and provides a convenient way to run one at a time or see which ones are failing.
12. Markdown Lint

Make sure your readme.md files are lint free. This one is also very useful for writers.
13. A Debugger

This one will again depend on what type of development you do. For me I picked up both the Chrome and the Firefox debuggers.
14. Snippets

Search the marketplace for your language/framework and add “snippets to the end… Something good will probably come up. The snippets for me include:
Angular Snippets:https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
PrimeNG 7 Snippets: https://marketplace.visualstudio.com/items?itemName=yigitfindikli.primengsnippets
Jest Snippets: https://marketplace.visualstudio.com/items?itemName=andys8.jest-snippets
15. Project Manager

Switch quickly between projects without closing vscode. This adds another tab to the activity bar that you can link to project folders and with between them with a single click.
16. Bookmarks

Bookmark you’re code and keep track of your bookmarks from the activity bar.
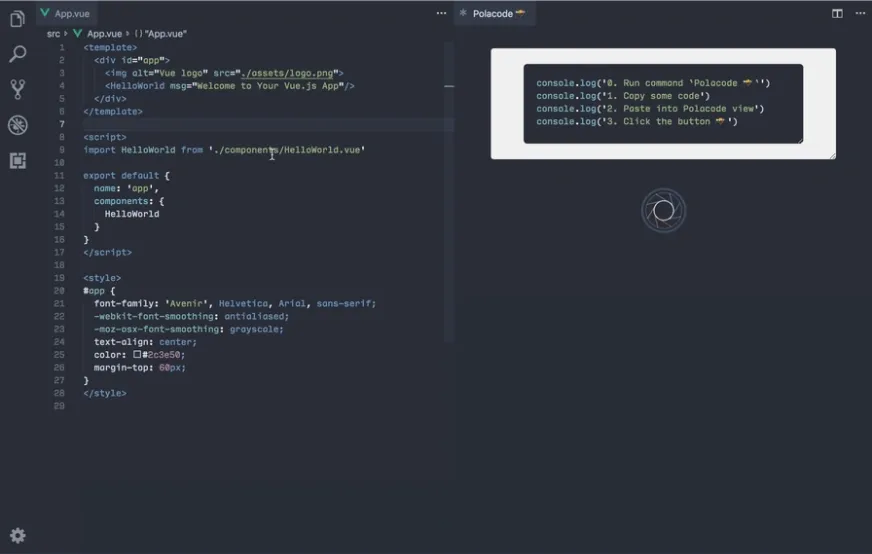
17. PolaCode

Pretty screenshots for code sharing in places that do not have syntax highlighting. Great for quick code pics to tweet and complain about a bad pull request.
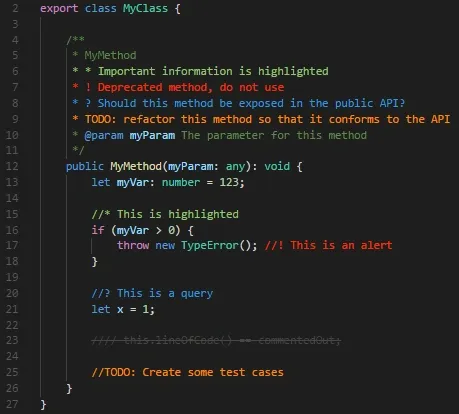
18. Better Comments

Better comments adds different color highlighting to keep track of what type of comment your writing. Of course The colors are customizable, but ! error comments can draw more attention than your typical informational comment.
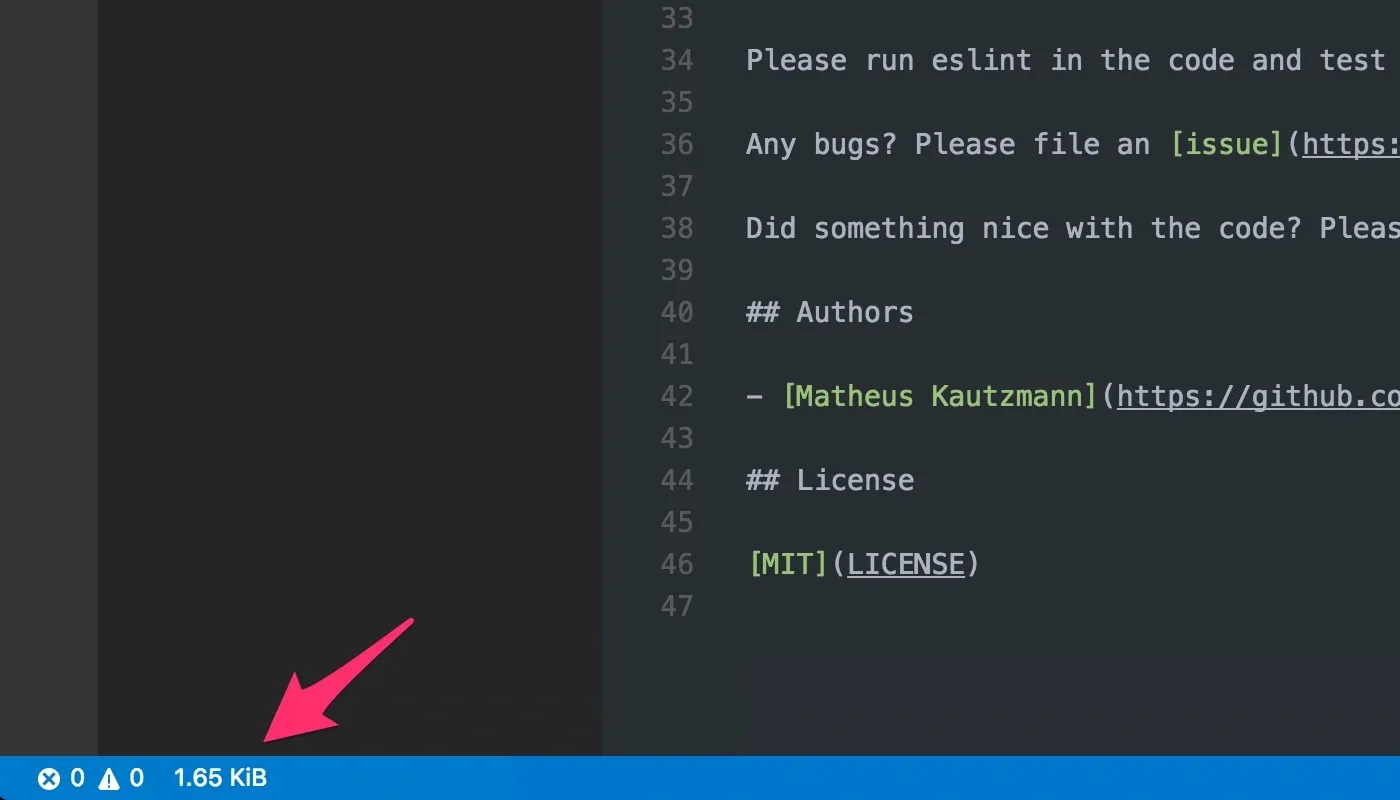
19. File Size

Another straightforward one here. Displays the size of whatever file you have open.
20. Clipboard History

Clipboard history keeps track of things you cut and paste. I’ve tried a few of these, but this one is my favorite. Copy, cut, and paste commands stay the same, but you can also use ctl+shift+v or cmd+shift+v for mac, to get a list of options from your history.
EDIT: I recently found out that windows 10 keeps track of clipboard history by default. “windows key”+v to bring up a clipboard history and paste what you like.
20 + 1. Activitus Bar
![]()
This one is especially nice for developers without a lot of screen real estate. You can hide your activity bar on the left and display icons along the bottom status bar to navigate between the different panels. Here are my settings (I added the todo-tree to the view, but you can add other extension icons as well)
"activitusbar.views": [
{
"name": "explorer",
"octicon": "file-text"
},
{
"name": "search",
"octicon": "search"
},
{
"name": "scm",
"octicon": "repo-forked"
},
{
"name": "debug",
"octicon": "bug"
},
{
"name": "extensions",
"octicon": "package"
},
{
"name":"extension.todo-tree-container",
"octicon":"tasklist"
}
]Thanks for checking out my top 20 VSCode extension for everyone, stay tuned for the web developer edition!
UPDATE 2
Here is the web developer edition/addition!